Technical Product Requirement: Integration with Payment Gateway
Here I present a hypothetical scenario where an e-commerce company is looking to integrate with Payment Gateways and find Razorpay as the right fit.

BUSINESS SECTION (Background and Strategic Fit)
Problems
No backups when we face payment failures due to technical issues.
In the past 12 months, we have had a total of 50 such incidents
19 of them have been huge incidents such as Overall Payment Service Failure or Notification Failure — the average duration of such incidents has been 1 hour with ~700 transaction failures or ~ 17,50,000 INR loss (considering AOV of 2500/-)
Users can’t proceed on the orders when there is any payment failure — with service degradation — the users abandon the order
Since our Payment Service is a Single Point of Failure, the users can’t proceed with the other mode of payments like UPI or Wallets
Unit Economics of maintaining the Payment Service
Changing RBI Guidelines for Tokenisation of the Cards, e-mandate of the recurring payments, and other regulatory changes: With the frequent changes in the RBI guidelines, it becomes difficult to re-align the product and engineering efforts for the regulatory compliances
Costly Self Hosting: The self-hosting and maintenance of the Payment Service is becoming expensive compared to the 2% direct charges for using Razor-pay Payment Gateway
Heavy Customer Support Cost: When the payment service’s success rate is low, the user can’t make the payment and a refund is required in case the amount has been deducted for the customer — around 15% of our customer tickets are related to payment
PRODUCT SECTION
Goal
The goal is the provide users with a robust experience for shopping. With the payment gateway integration, we would be able to fix the below metrics -
Currently, ~89% of the orders are moved to the placed state from the pending state - we would want to improve this by ~8% (refer to the order states diagram)
L1 metrics → Increase the order_placed/order_pending
L2 metics → Increase # orders over week/month
L2 metics → Decrease in # of tickets raised to support payment-related issues
Scope
The scope is limited to the web application to start with. We would be integrating the web-application-API integration with the project
The choice for the Payment Gateway has been concluded with RazorPay since we are already using it in another project.
Payment Methods are configured in the settings section of Razorpay — with the current payments that we support
Success Metrics
Increase the conversion funnel of the order states from pending → placed by 8%
Reduce customer support tickets for failed payments by 5%
Product Requirements
Razorpay Test account has been set up. The credentials for the test account would be shared with the dev team over email.
Introduction to RazorPay System
Razorpay has its sets of APIs exposed for testing. I have created a fork for the Postman Collection for it with the basic auth for the test account. It can be found here
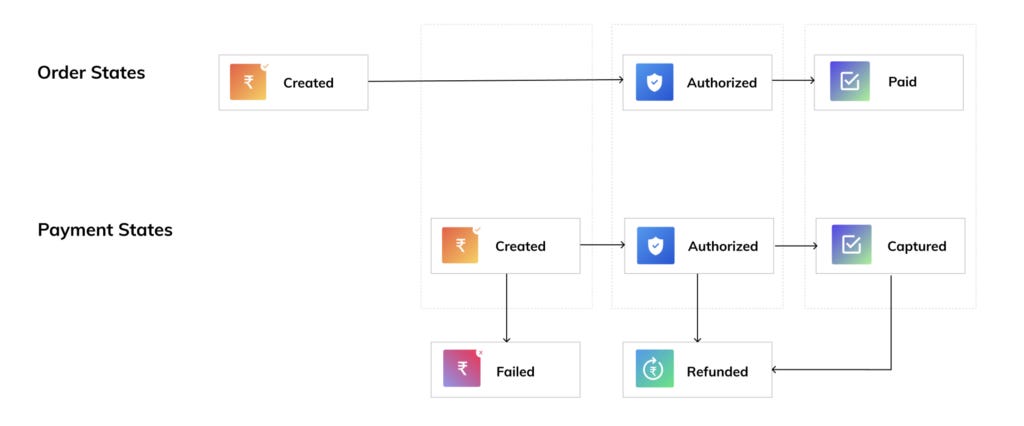
Razorpay has the following states for the order and payment -


NOTE — Till the time the payment is captured, we have not received the amount in our account
Changes on the Cart Page
Razorpay requires us to create the order before making any payment request. This is being done so that they can ensure there is only one successful payment for each order.
On our Cart page — On the checkout button click, we need to create the order call the Razorpay create order API
Note: We support only INR currency. Amount is in Paisa → 1 INR = 100 Paisa
This API returns the order_id which has to be stored in our table for reference and propagated in all other payment flows
Changes Required for the Order Review Page
On the Order Review Page, we need to integrate the Continue Payment to initiate the Razorpay Payment - details can be found here. We would be deprecating our current payment page for now. The configuration should be provided in the application for preferable Payment Gateway
Internal → Current Payment Gateway
RazorPay → Razorpay Payment Gateway
The Webpage for the payment would be customized with the help of the design team -
The logo has to be added
There has to be matched with our theme
We would be using the callback_url option for this, we would be creating the verification page for showing the success/failure message to the user.
Payment Verification Page (New Page)
Create a new page for the verification of the payment. This would be the landing page for the callback_url which handles the successful payments (authorised state).
Update the order and save the references passed in our application — refer here
Verify the returned signature before showing whether the payment is successful or failed — details on the Verify Signature section of the Razorpay docs
Configure the timeout in minutes on the page from the application — for now, consider 10 minutes timeout
Use the polling API to get the latest state of the Payment — once the state of the payment is captured - we have received the payment and we can show the payment success page to the user. Polling can be configured every X seconds = 10 seconds should be fine for now
If the payment state is not updated by the timeout of the page, the user’s order would remain in the pending state.
Changes for the My Orders Page
Mark Order In RED on the My Orders page with the message. Your Payment is under process and the order will be confirmed within X minutes of order creation. If the payment is not received within X minutes your order will be canceled and money would be refunded to your account
For the Late Authorized Payments, we can configure the webhooks for payment.authorised or order.paid events - tech team to take the call — ref here
We would be configuring the setting for the Razorpay —
Auto-capture = true
Auto-capture timeouts = 30 mins — 60 mins
Manual Capture timeouts = 5 days (Just to be on the safer side to watch for the payments in the initial months and use the manual API in case of technical issues)
Payment Success / Order Confirmation Page
We would use our current success page (UI elements) for integration — after the payment is captured, the users would be moved to this page
Payment Not Captured / Order Pending
After the timeout on the payment verification page, the users would be redirected to the My Orders Page which would show the current state of the order as mentioned in the document above
Handling Refunds
The order cancellation happens for the following reasons
Customer Cancel
System Cancel
Seller Cancel (Fulfilment not done)
The refunds should be initiated to the customers using the following API. The details should be captured in our system for later use
Flowchart
Questions
Do we need to handle cases if due to network etc issues are not able to receive the webhook event — Razorpay handles those failures.
Next Steps
Create the Wireframe (if required) for the Verifying Payment Page similar to the below page — since this is a static page with few informational elements might not be needed (check with the UI team)
Check with the dev-team on the current Google Analytics Events and add new events
Explore Reports — ref here
Project Timeline
TBD after discussions with the tech and design teams
TBD — User Stories review for different tech team deliverables & design team deliverables
Go Live Checklist
TBD — flags for enabling/disabling feature
Review the changes from the Razorpay team before making it live
TBD — Rollout Strategy for the release (A/B Tests etc)
References
Payment Dashboard — ref here
Test Integrations using Dummy Cards etc — ref here
Go Live Checklist — ref here
Test Webhooks — ref here
Payment Methods — ref here
TechProduct Requirement: Integration with Payment Gateway was originally published in Agile Insider on Medium, where people are continuing the conversation by highlighting and responding to this story.